က်ြန္ေတာ္ဒီေန႔ အလြယ္ဆံုးနည္းနဲ႔ ဘေလာက္ template
ကိုေျပာင္းပံုေျပာင္းနည္း ေလးေျပာျပပါ့မယ္.. ဒီနည္းေလးကို
က်ြန္ေတာ္ေရးရျခင္းရည္ရြယ္ခ်က္ကေတာ့
သူငယ္ခ်င္းေတာ္ေတာ္မ်ားမ်ားဟာ ကို႔ရဲ့ ဘေလာက္ေလးကို
သူမ်ားဘေလာက္ေတြလို အရမ္းလွခ်င္ၾကတယ္၊ ဒါေပမယ့္ html
အေၾကာင္း သိပ္ၿပီးနားမလည္ၾကတာေၾကာင့္ သူမ်ားေရးထားၿပီးသား
blog template မ်ားကိုပဲ သံုးၾကရတာကို
က်ြန္ေတာ္ေတြ႕ျမင္ေနရတာေၾကာင့္မို႔လို႔. အေကာင္းဆံုးနဲ႔
အလြယ္ကူဆံုးနည္းေလးနဲ႔ ဘေလာက္ template ေျပာင္းနည္းကို
တင္လိုက္ရတာျဖစ္ပါတယ္။ ဒီနည္းေလးဟာ
အရမ္းကိုလြယ္တယ္ဆိုေပမယ့္ ကိုလိုခ်င္တဲ့
ဘေလာက္ပံုစံေလးကို စိတ္ကူးထဲကအတိုင္း ပံုေဖာ္ၿပီး
ျပန္ျပင္ဖို႔အတြက္ လံုေလာက္တာေၾကာင့္ ဖတ္သူ
သူငယ္ခ်င္းမ်ားေၾကနပ္အားရ လိမ့္မယ္လို႔ ေမ်ွာ္လင့္မိပါတယ္။
က်ြန္ေတာ့္ဘေလာက္ေလးကိုလည္း အဲ့ဒီံနည္းေလးနဲ႔ပဲ
လုပ္ထားတာပါ။ ဘယ္ blogger မ်ားမွ ဒီ template
ေျပာင္းနည္းေလးကို မေရးေပးေသးလို႔ တင္လိုက္တာပါ။
သိၿပီးသားဆိုရင္ေတာ့ ႀကိဳၿပီးေတာင္းပန္ထားပါရေစ
မသိေသးတဲ့သူမ်ားအတြက္ ရည္စူးထား ပါေၾကာင္း၊
ႏွာေခါင္းမရႈံၾကရန္ကိုပါ ထပ္ေလာင္းၿပီးေတာ့ျပာထားပါရေစ။
ကဲေျပာင္းနည္းေလးကို
စလိုက္ၾကရေအာင္လားဗ်ာ.အရင္ဦးဆံုးက်ြန္ေတာ္တို႔
စိတ္ကူးထဲကအတိုင္း ျပဳျပင္ဖို႔ အဆင္သင့္လုပ္ ထားၿပီးသား
ဘေလာက္ပံုစံေလးေတြကို လိုက္ေရြးပါ့မယ္။ အေကာင္းဆံုး free
ရမယ့္ ဘေလာက္လိပ္စာမ်ားကိုလဲ
တစ္လက္စတည္းတင္ေပးလိုက္ပါတယ္။ ပထမဦးဆံုး adobe photoshop
ကိုေတာ့ စာဖတ္သူရဲ့ PC မွာႀကိဳၿပီးေတာ့
တင္ထားဖို႔လိုပါတယ္...
မိမိလိုခ်င္တဲ့ template ပံုစံမ်ိဳးကို အရင္ဦးဆံုး download
လုပ္ၿပီး တင္ထားလိုက္ပါ ... လိုခ်င္တဲ့ ပံုစံမ်ိဳးဆိုတာက
(
ဥပမာ - side bar ႏွစ္ခု ဘယ္တစ္ခုညာတစ္ခု (သို႔) header
အေနအထား ေကာင္းမေကာင္း စသည္ျဖင့္ေပါ့ေလ .. ေနာက္ခံေတြ
လွသည္ျဖစ္ေစ
မလွသည္ျဖစ္ေစ အေရးမႀကီးပါဘူး .. အဓိကကေတာ့ သူေပးထားတဲ့ ပံုစံေလး
ကို ႀကိဳက္မႀကိဳက္ေရြးၿပီး၊ ႀကိဳက္တာနဲ႔ မိမိဖာသာ မိမိ
ျပန္လည္ျပဳျပင္မွာျဖစ္တဲ့အတြက္ ပံုစံကိုပဲ ေရြးပါ ...
ေနာက္ခံက ကိုလိုခ်င္တဲ့ ပံုစံအမ်ိဳးမ်ိဳးႏွင့္
က်န္တာကို တစ္ခုခ်င္းစီ ျပဳျပင္သြားေပးပါ့မယ္ ...
အားလံုးကေတာ့ ဒီနည္းအတိုင္း ျပဳျပင္သြားလိုက္ပါ
အေကာင္းဆံုးဆိုတဲ့ ဘေလာက္ေလးတစ္ခု
ျဖစ္လာပါလိမ့္မယ္ .. က်ြန္ေတာ္ကိုယ္တိုင္ေတာင္မွ ျပန္ၿပီး
စိတ္ႀကိဳက္မျပင္ႏိုင္ေသးဘူး .. အလုပ္ေတြနဲ႔ခ်ည္းပဲ
လံုးခ်ာပတ္ခ်ာလည္လိုက္ေနတာနဲ႔ေလ ..
ကဲ ပထမဦးဆံုး ဘေလာက္ဂ္တစ္ခုရဲ့ အေရးအႀကီးဆံုး
အလွအပေနရာမွာပါတဲ့ Header ကို အရင္ဦးဆံုး
ျပင္လိုက္ၾကည့္ရေအာင္ဗ်ာ ...
ကဲ ေဆာ့ဖ္ဝဲလ္နဲ႔ ေရလိုင္းပံုစံမ်ိဳးေလးလုပ္တဲ့ software ေလးကို ကိုသံလံုငယ္ဆီကေန ရလာတာပါ ....
တင္ပံုတင္နည္းကေတာ့ က်ြန္ေတာ္ ပံုေတြနဲ႔ ရွင္းလင္းျပထားပါ့မယ္ .. တင္စရာေတြေတာ့ အမ်ားႀကီးရွိပါတယ္ ...
တစ္ျဖည္းျဖည္းခ်င္းစီတင္သြားပါ့မယ္...
ပထမဦးစြာ မိမိေရးထားၿပီးသား blog template တစ္ခုကို
တင္လိုက္ပါ ... တင္ၿပီးၿပီဆိုရင္ေတာ့ တင္ထားၿပီးသားပံုကို
ျပန္ၾကည့္လိုက္ပါ ..
ကိုမႀကိဳက္တဲ့ ေနရာေတြကို တစ္ေနရာခ်င္းစီလိုက္မွတ္ထားပါ ..
ဘယ္ေနရာမွာလဲဆိုတာမ်ိဳးေပါ့ .. ဥပမာ - header ေလးကို
ျပန္ျပင္ခ်င္
တာလား .. ဒါမွမဟုတ္ရင္ Menu Bar ကိုလား .. ဒါမွမဟုတ္၊
Background ပံုစံကိုေျပာင္းမွာလား၊ ဒါမွမဟုတ္ Side Bar
ပံုစံေလးကိုလား ..
အစရွိသျဖင့္ေပါ့ေလ .. ကိုေျပာင္းခ်င္တာေတြကို အရင္ဦးဆံုး
ၾကည့္လိုက္ပါ ..ၿပီးရင္ ပံုမွာျပထားသလို
ဆက္သြားလိုက္ၾကရေအာင္ ...
က်ြန္ေတာ္ အရင္ဦးဆံုး header ေျပာင္းပံုေျပာင္းနည္းေလးကို
လုပ္ျပပါ့မယ္ .. ေနာက္ရက္အားတာနဲ႔ တစ္ျခားက႑ေတြကိုပါ
ဆက္လက္ၿပီး ပို႔စ္တင္သြားေပးပါ့မယ္ .. တစ္ခုကို နားလည္သြားရင္ေတာ့
ေနာက္တစ္ခု လုပ္ရဖို႔ လြယ္ကူသြားပါၿပီ ....
အခုပထမဦးဆံုး က်ြန္ေတာ္ template တစ္ခုကို ယူၿပီး
တင္လိုက္ၿပီေပါ့ဗ်ာ .. အခုျမင္ေနရဲ့ template ေလးမွာ header
ပိုင္းေလးကို မႀကိဳက္ဖူးဗ်ာ .. အဲ့ေတာ့ change
ၾကည့္လိုက္ၾကရေအာင္ ..
(၁) ပံုမိမိ Blog ေလးကို ဖြင့္လိုက္ပါ ..
မိမိလိုခ်င္တဲ့(ေျပာင္းခ်င္တဲ့) header
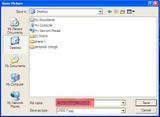
အေဟာင္းမူရင္းပံုစံေလးကို right click ႏွိပ္လိုက္ပါ ... save
background as ကို ႏွိပ္လိုက္ပါ
ေအာက္ပါအတိုင္းေပၚလာပါလိမ့္မယ္ ..
ေပၚလာတဲ့အထဲမွာမွ အခုျမင္ေနရတဲ့ မွင္နီနဲ႔တားျပထားတဲ့ ေနရာက file name ကို copy ကူးလိုက္ပါ ....
ကဲ ၿပီးၿပီဆိုရင္ေတာ့ျဖင့္ layout >> edit html ကို သြားလိုက္ပါ .
ၿပီးရင္ေတာ့ ေပၚလာတဲ့ (ctrl + f) ကို တြဲၿပီးႏွိပ္လိုက္ပါ
ေအာက္ပါအတိုင္း find ဆိုတဲ့ အကြက္ေလးေပၚလာပါ့မယ္ ..
ေပၚလာတဲ့အကြက္ေလးထဲမွာ ယခင္က ကူးထားတဲ့ (file name) ကို အစားသြင္းၿပီး Next ကိုႏွိပ္လိုက္ပါ ..
ေအာက္ပါပံုေလးအတိုင္း ေကာ္ပီကူးထားတဲ့ စာသားမ်ားကို ေတြ႕ျမင္ရမွာပါ ... ၎စာသားမ်ားထဲမွ ' http://...../ တစ္ခုခုေပါ့ အဲ့လို http:// ႏွင့္ စာေၾကာင္းတစ္ေၾကာင္းလံုးကို ေကာ္ပီကူးလိုက္ပါ .. '
ကူးရန္ ' အဖြင့္ႏွင့္အပိတ္ေကာ္လံႏွစ္ခုၾကားထဲက http://
ကိုသာ ကူးရမွာပါ .. ေကာ္လံႏွစ္ခု မပါေစရပါဘူး ...
ၿပီဳးရင္ေတာ့ ေကာ္ပီကူးထားတဲ့ လိပ္စာေလးကို ေအာက္ပါအတိုင္း
address bar မွာ႐ိုက္ၾကည့္လိုက္ ကိုေျပာင္းခ်င္ပါတယ္ဆိုတဲ့
ပံုစံအေဟာင္း header ပံုစံေလးကို ျမင္ေတြ႕ရမွာပါ ...
header
ဆိုတာ ေသခ်ာေအာင္လို႔ျပန္ၾကည့္တာပါ .. ေသခ်ာၿပီဆိုရင္ေတာ့
အဲ့ေကာင္ကို save as နဲ႔ တစ္ေနရာရာမွာ သိမ္းၿပီ adobe
photoshop နဲ႔ဖြင့္ပါ့မယ္ ...
ကဲပြင့္ၿပီဆိုရင္ေတာ့ မွင္နီနဲ႔ျပထားတဲ့ rectangular marquee tool ႏွိပ္ၿပီး Ctrl + A ( select all) ႏွိပ္လိုက္ပါ ၿပီးလ်ွင္
ctrl + c (copy) ပါ ... ၿပီးရင္ေတာ့ ctrl +n (new) ကို
သြားလိုက္ပါ ေပၚလာတဲ့အကြက္ကို ဘာတစ္ခုမွ မျပင္ပဲႏွင့္
enter ကို ႏွိပ္လိုက္ပါ .. layer အသစ္တစ္ခု (ဗလာခ်ည္းသက္သက္)
ေပၚလာပါလိမ့္မယ္ . အဲ့ဒီ့အကြက္ဟာ ဟိုးအရင္ ပံုစံအေဟာင္း
Header ႏွင့္ ဆိုက္အတူတူပါပဲ .. အဲ့ဒီ့ေတာ့ ယခုေပၚလာတဲ့
layer အသစ္ေလးထဲမွာ ကိုလိုခ်င္တဲ့ ပံုစံမ်ိဳးႏွင့္
ဒီဇိုင္းေတြကို လုပ္လိုက္ပါ ... က်ြန္ေတာ္ကေတာ့
မေန႔ကေလးတင္ပဲ လုပ္ထားလိုက္တယ္ ..
ပံုစံကေတာ့ မိုက္ဖူးေပါ့ဗ်ာ .. ဒါေပမယ့္ စမ္းၿပီးေတာ့
ေျပာင္းျပတာဆိုေတာ့ နမူနာေပါ့ .. သူငယ္ခ်င္းေတြကေတာ့
ကိုလိုခ်င္တဲ့ ပံုစံမ်ိဳး အမ်ိဳးမ်ိဳးလုပ္ၾကေပါ့ဗ်ာ ..
ဟုတ္ဖူးလား ..
အခုလိုလုပ္ၿပီးသြားၿပီဆိုရင္ေတာ့ ျဖင့္ အဲ့ဒီ့ ပံုေလးကို .Gif
ႏွင့္သိမ္းလိုက္ပါ ... .jpeg ႏွင့္မသိမ္းဖို႔ေတာ့
အထပ္ထပ္သတိေပးလိုက္ပါတယ္ .. ဘာျဖစ္လို႔လဲဆိုရင္ .jpeg
ႏွင့္ ကပံုေတြ ေပၚေတာ့ေပၚတယ္ ကိုျပင္ထားတာက ပံုကလွေလွလး
ဝဘ္ဆိုက္မွာေပၚမွာက ေပတိေပစုပ္နဲ႔ ဝါးေနလိမ့္မယ္ .. .gif
ႏွင့္သိမ္းၿပီး တစ္ေနရာရာမွ သိမ္းထားလိုက္ပါ ..
ၿပီးရင္ေတာ့ ကိုသံလံုငယ္ဆီက ရထားတဲ့ ေဆာ့ဖ္ဝဲလ္ေလးကို
download လုပ္လိုက္ပါ ... မရွိေသးဘူးဆိုရင္ေတာ့ ဒီမွာပါ http://ifile.it/c5o1jei
ၿပီးရင္ေတာ့ စမ္းၾကည့္လိုက္ပါ .. အဆင္ေျပပါလိမ့္မယ္ သိမ္းတဲ့အခါက်ရင္ .gif နဲ႔ပဲ ျပန္သိမ္းေပးပါ ..
ရလာတဲ့ဖိုင္ေလးကို ကိုႀကိဳက္တဲ့ hosting
ဆိုက္တစ္ခုခုမွာတင္လိုက္ပါ တင္ၿပီးရင္ ရလာတဲ့ direct link
ေလးကို ေကာ္ပီကူးၿပီး html အကြက္ထဲက (ပံု-၅) ထဲက http://
ႏွင့္စတဲ့ လိပ္စာကို delete ေပးၿပီး ယခုတင္လိုက္တဲ့ direct
link လိပ္စာကို အစားသြင္းလိုက္ပါ ၿပီးရင္ေတာ့ save template
ကို ႏွိပ္လိုက္ပါ .. အိုေကသြားပါလိမ့္မယ္ ...
ေနာက္ဆံုးတစ္ခုကေတာ့ အဲ့ဒီ့ direct link ေလးကိုပဲ
ေအာက္မွာရွိေနတဲ့ Layout >> page element >> (Head)
ရဲ့နေဘးက Edit ဆိုတာကို ႏွိပ္လိုက္ direct link ေလးကို web
အကြက္ေလးထဲမွာ ထည့္လိုက္ပါ..
ေအာက္ပါပံုေလးအတိုင္းေပၚလာၿပီဆိုရင္ေတာ့ save လိုက္ပါေတာ့
..

ကဲၿပီးသြားၿပီဆိုတဲ့ ေျပာင္းထားတဲ့ပံုေလးပါ ...

အခုေရးတာက လတ္တေလာ header ေလးကို ျပင္နည္းေလးပါ .. ဒီပို႔စ္ေရးေနတာ မၿပီးေသးပါဘူး .. လိုအပ္တဲ့ ဓါတ္ပံုေတြနဲ႔ ပိုၿပီးရွင္းသြားေအာင္ ျပင္ဆင္ပါဦးမယ္ .. အခုအေနအထားနဲ႔လဲ photoshop နားလည္ၿပီး template ေျပာင္းတတ္တဲ့သူဆိုရင္ေတာ့ လုပ္တတ္မွာပါ .. က်ြန္ေတာ္အဓိကရည္စူးထားတာက အခုမွ စၿပီးေလ့လာတဲ့ ဘေလာက္ညီအစ္ကို၊ ေမာင္ႏွမမ်ား အတြက္ရည္စူးၿပီး ေရးတာျဖစ္တဲ့အတြက္ေၾကာင့္ က်ြန္ေတာ့္ပို႔စ္ေလးကို က်ြန္ေတာ္ ျပန္ဖတ္ၿပီး မေၾကနပ္ေသးရင္ အေသးစိတ္ျပန္ေရးၿပီး ျပန္ျပင္ေပးပါဦးမယ္ .. က်ြန္ေတာ္ body အပိုင္းနဲ႔ တစ္ျခားအျပင္အဆင္ေတြအေၾကာင္းကို ေရးသားပါဦးမယ္ ... ဘာမွမပူပါနဲ႔ ရွိသမ်ွဘေလာက္ေလးကို စိတ္ရွိတိုင္း ေဗ်ာင္းဆန္ေအာင္ ျပင္ဆင္လို႔ရေအာင္အထိကို ပို႔စ္တင္ပါဦးမယ္ ... အဲတစ္ခုေတာ့ရွိတာေပါ့ဗ်ာ .. photoshop ကိုေတာ့ ကိုယ့္ရဲ့ ကြန္ပ်ဴတာမွာ တင္ထားဖို႔လိုပါတယ္ .... ဒါဆိုရင္ေတာ့ စိတ္ႀကိဳက္ေမြွလို႔ရပါၿပီ ...

ကဲၿပီးသြားၿပီဆိုတဲ့ ေျပာင္းထားတဲ့ပံုေလးပါ ...

အခုေရးတာက လတ္တေလာ header ေလးကို ျပင္နည္းေလးပါ .. ဒီပို႔စ္ေရးေနတာ မၿပီးေသးပါဘူး .. လိုအပ္တဲ့ ဓါတ္ပံုေတြနဲ႔ ပိုၿပီးရွင္းသြားေအာင္ ျပင္ဆင္ပါဦးမယ္ .. အခုအေနအထားနဲ႔လဲ photoshop နားလည္ၿပီး template ေျပာင္းတတ္တဲ့သူဆိုရင္ေတာ့ လုပ္တတ္မွာပါ .. က်ြန္ေတာ္အဓိကရည္စူးထားတာက အခုမွ စၿပီးေလ့လာတဲ့ ဘေလာက္ညီအစ္ကို၊ ေမာင္ႏွမမ်ား အတြက္ရည္စူးၿပီး ေရးတာျဖစ္တဲ့အတြက္ေၾကာင့္ က်ြန္ေတာ့္ပို႔စ္ေလးကို က်ြန္ေတာ္ ျပန္ဖတ္ၿပီး မေၾကနပ္ေသးရင္ အေသးစိတ္ျပန္ေရးၿပီး ျပန္ျပင္ေပးပါဦးမယ္ .. က်ြန္ေတာ္ body အပိုင္းနဲ႔ တစ္ျခားအျပင္အဆင္ေတြအေၾကာင္းကို ေရးသားပါဦးမယ္ ... ဘာမွမပူပါနဲ႔ ရွိသမ်ွဘေလာက္ေလးကို စိတ္ရွိတိုင္း ေဗ်ာင္းဆန္ေအာင္ ျပင္ဆင္လို႔ရေအာင္အထိကို ပို႔စ္တင္ပါဦးမယ္ ... အဲတစ္ခုေတာ့ရွိတာေပါ့ဗ်ာ .. photoshop ကိုေတာ့ ကိုယ့္ရဲ့ ကြန္ပ်ဴတာမွာ တင္ထားဖို႔လိုပါတယ္ .... ဒါဆိုရင္ေတာ့ စိတ္ႀကိဳက္ေမြွလို႔ရပါၿပီ ...




























0 comments:
Post a Comment